Building your
Website
Check out the 7 Steps we take to creating a
successful website project

01
Information Gathering and Project Start
The first step in designing a successful website is to gather information. Many things need to be taken into consideration when the look and feel of your site is created.
This first step is actually the most important one, as it involves a solid understanding of the company it is created for. It involves a good understanding of YOU : what your business goals and dreams are, and how the web can be utilised to help you achieve those goals.
When building a website there are a number of stake-holders from website designers, coders, content editors, testers, project managers and more. All need to understand the website requirements and work in harmony to be able to deliver a successful site.
Certain things to consider are:
Is there a specific group of people that will help you reach your goals? It is helpful to picture the “ideal” person you want to visit your web site. Consider their age, sex or interests – this will later help determine the best design style for your site.

02
Wireframe and Design
A wireframe is similar to a house plan, it’s full of boxes showing the placement of images, text and features. Once you approve the outline, the wireframe is sent to our design team to complete. Most home pages are designed within 3 days, whilst it takes 4+ hours to design each inner page.
We will deliver all designs via InvisionApp, an application which provides live like examples of your site with the ability for you to make comments. It’s a systemised approach to giving feedback.
In both the wireframe and design stages you will get 2 rounds of full edits. A round is a review of all pages. We find most clients are happy after the first round, but should you need the 2nd, Aussie Web Dev will have a meeting with you to finalise the required edits. Any further rounds after these will incur additional charges.

03
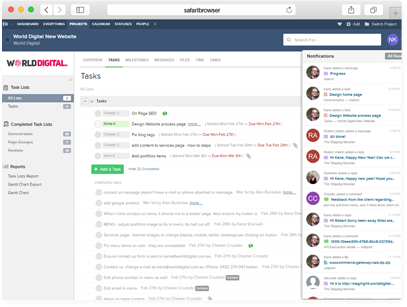
Specification document and task allocation
Every website has a number of features to install such as blogs, event management, payment integration and more. It’s key to a projects success that all features and each page are noted into a document or system. We use TeamWork to describe all required features and tasks. All stake-holders including yourself have 24/7 access to TeamWork, with the view of understanding and following the projects progress.
Should your site be of a large nature, we recommend having a specification document completed.

04
Frontend and backend coding
The development stage is where the website itself is created. At this time, the front end coder will take all of the individual graphic elements from the PSD and use them to create the actual mobile responsive functional HTML files. The backend coder will then take the HTML files and connect them to coded features within your desired CMS.
This is typically done by first developing the home page, adding all required features and finally by integrating the inner pages.
Over 80% of Aussie Web Dev development websites use WordPress as their CMS. We find it to be the most simple for our clients to learn and use.

05
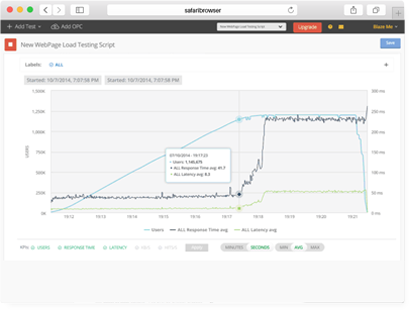
Website testing
Every website has fixes and every client wants to edit. Aussie Web Dev development has highly detailed QA testers who will test your website on the latest browsers and mobile platforms.
Once complete we recommend you note any fixes or edits you want to make.
Aussie Web Dev Web development will give you access to Track Duck, which is similar to InvisionApp, but for live sites. It allows you to create a screenshot and make comments. This is all integrated into TeamWork.
We give you 7 days to completely test and make sure you are happy with your new site. Aussie Web Dev will be in touch during this time to answer any questions you may have.

06
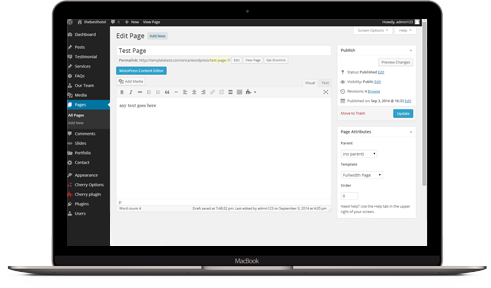
Add clients content
Once development and testing is completed, its time to add your content. At Aussie Web Dev Web development we will copy and paste 1 round of content as part of the website build.
Should you need to make edits, a web site driven by a CMS gives you the ability to edit the content areas of the web-site yourself. You are given access to a back-end administrative area, where you can use an online text editor (similar to a mini version of Microsoft Word). You’ll be able to edit existing content this way, or if you are feeling more adventurous, you can even add new pages and content yourself.
Its easy to use and we will provide you with help guides for any questions you have.

07
Upload to clients host. Happy Client!
We hope you are over the moon with your new website, I know we will be proud of it. You can use your own hosting or we can upload our high performance servers for an additional charge of $240 per year.